Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms

Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms

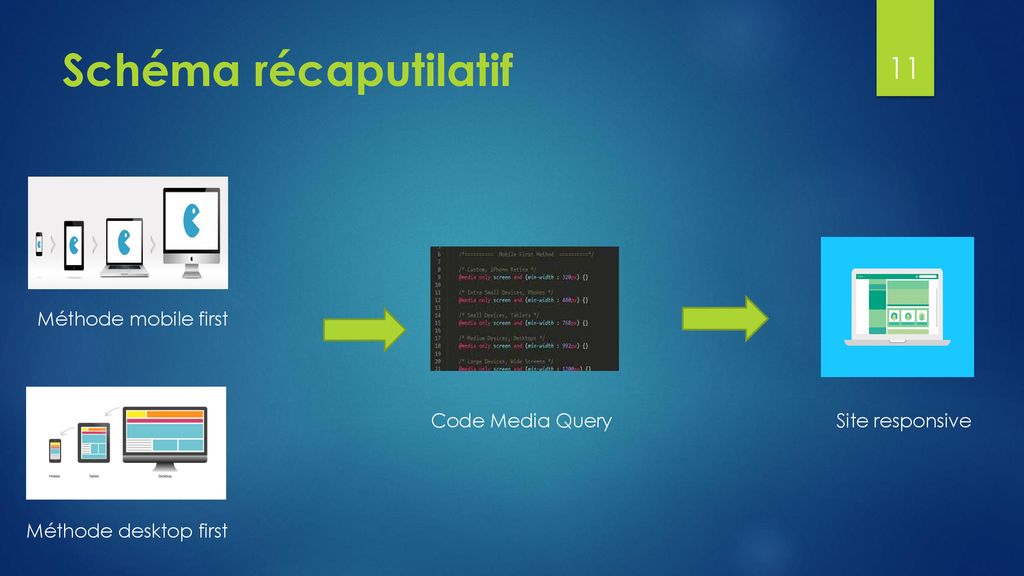
CSS Media Query with max or min widths | Mobile & Desktop First Approach Example in Urdu & Hindi - YouTube